在寫 JavaScript 的時候,你會直接使用變數,不管是 const, let, var,因為沒有定義他的 type,所以可以是任何東西,在小專案上是還好,你可以前後對照資料傳遞是不是對的,但對於有幾十頁的專案,或是幾百支 API 的專案,你可不想一直在頁面跳來跳去,或是出現 Bug 時要抓很久,這時候 Microsoft 弄的 TypeScript 就出現了!
在 VSCode 上只要是 .ts 或是 .tsx,原生就支援 type 顯示,只要 hover 變數就可以看到 type,真的是超級方便!有錯可以馬上改,很大程度避免了 runtime TypeError,目前遇到比較抓不到的 type 只有 Array 包著 Object,如下:
// 定義一個空 Object Array
const ObjectArray: {
hi: string
}[] = []
console.log(ObjectArray.[0])
// undefined
console.log(ObjectArray.[0].hi)
// TypeError: Cannot read properties of undefined (reading 'hi')
其他的真的是,每次看到 IDE 沒報錯就能順跑真的很爽。
寫 type 的方式頗多種,這邊就不贅述,學習曲線加油!
有在寫 React 的朋友們這幾年應該都知道這個 vue 創辦人做出來的前端開發工具,讓你的 Dev time 開開心心,今年初 Remix 開始支援 Vite 真的是大喜事,在這之前光是新專案的 npm run dev 就要跑個 5 秒,更不用說大專案,現在你看看,只要 3 秒?我現在在做的近百個 route 的大專案也只要 ...3 秒!
Why sooo fucking fast? (看看他們 co-founder 的測試)
簡單來說就是,你在開發不需要用到所有頁面,所以他不管怎樣就是先開啟,然後依據你在的地方跑那邊的程式,有用過 Next.JS 就知道現在也是慢慢地跑起來。不過壞處就是,npm run dev 跑下去真的是瞬間開始工作,也沒什麼喝杯茶的緩衝期。
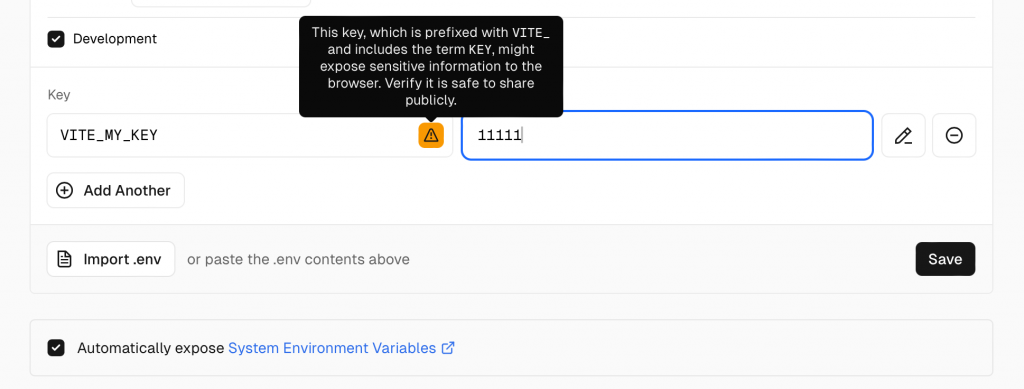
.env 裡面的資料在打包的時候,VITE 會把 VITE_ 開頭的 env expose 在前端,然後在前端可以使用 import.meta.env.VITE_MY_KEY直接取用,就不需要再透過後端傳送 Key 到前面了!

這個 Meta 開發的前端程式庫就不多說,預設你們都懂,什麼 useState useEffect useRef useCallback,我的話除了問 ChatGPT 就是看這幾個!他們都講得超易懂的~
All best react practices(1:46:11)
React Complete Guide(16:41)
WDS
嘻嘻,他們網站上很多愛心符號該置入一下的吧,總之這些是 Remix under the hood,每天使用 FAAMG 和一堆大神製作的東西真是感覺輕飄飄心情良好,祝福開發順利。
